Customize branding
You can customize the look and feel of member-facing pages and forms in multiple ways: Pick a custom color for the main action buttons, choose a background color for standalone pages, and upload your logo and favicon.
In this help doc:
- Upload a logo image.
- Upload a favicon image.
- Choose a button color.
- Choose a page background color.
- Preview your changes.
Upload a logo image
Memberful allows you to upload and display your logo across across all Memberful pages including checkout forms, transactional emails, your Memberful-hosted subscription page, Memberful paid newsletters, and your Memberful-hosted member website.
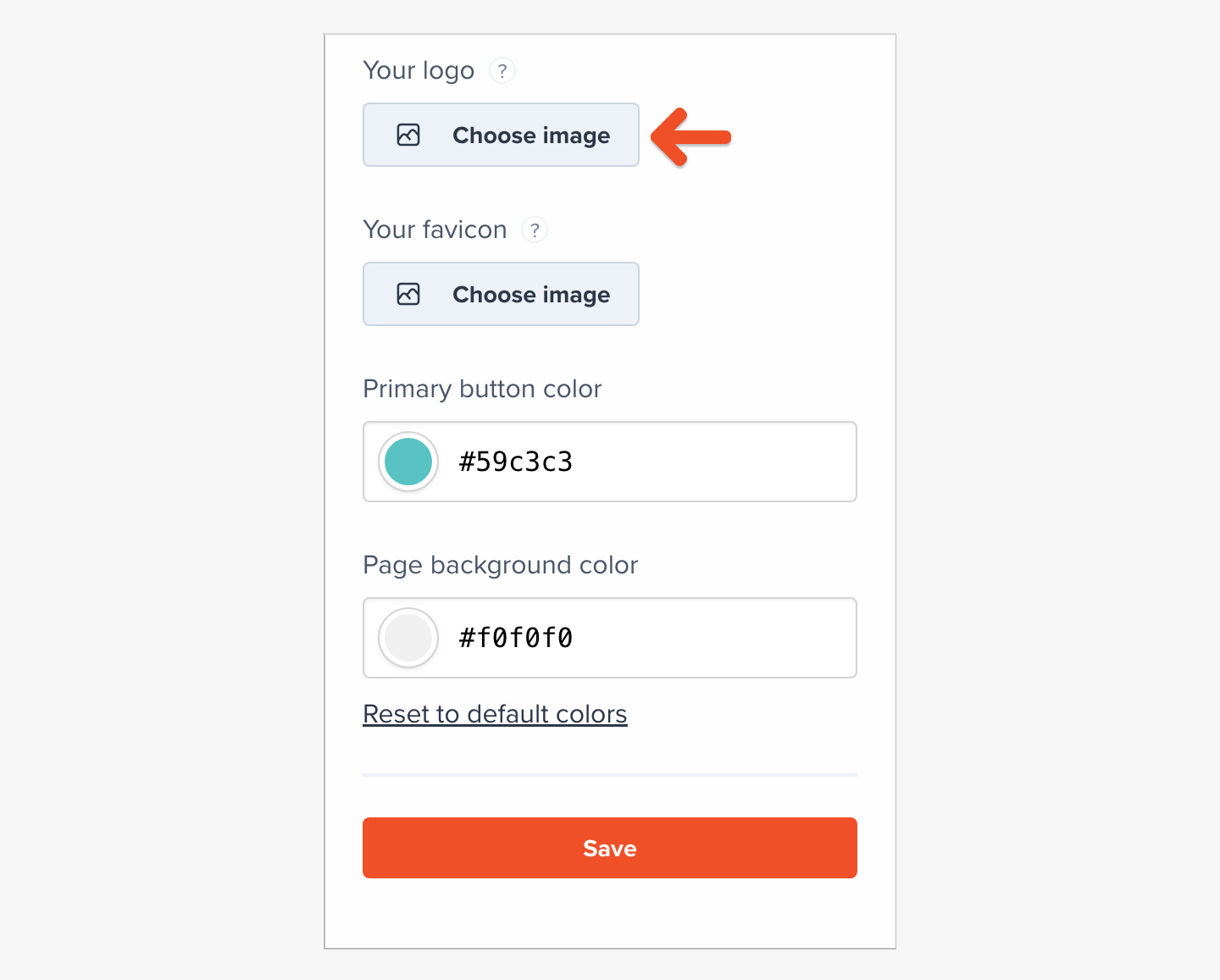
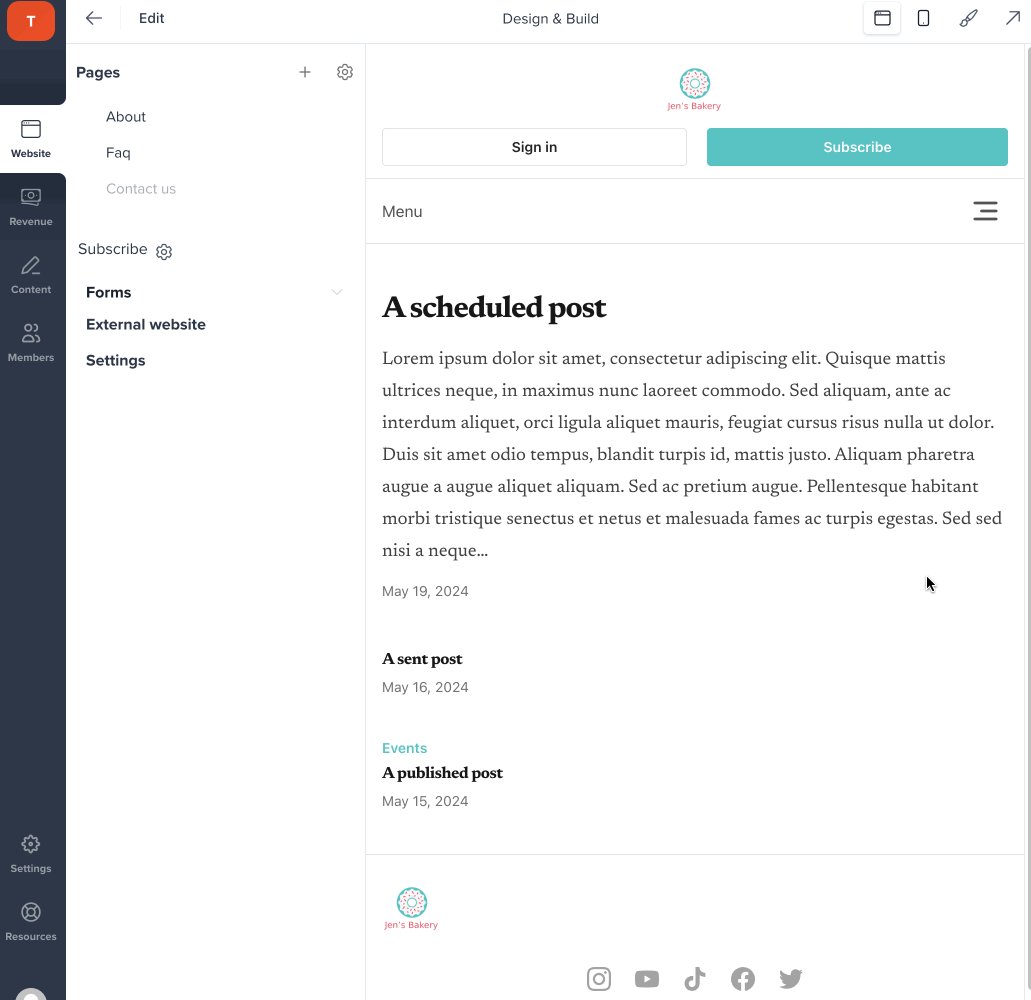
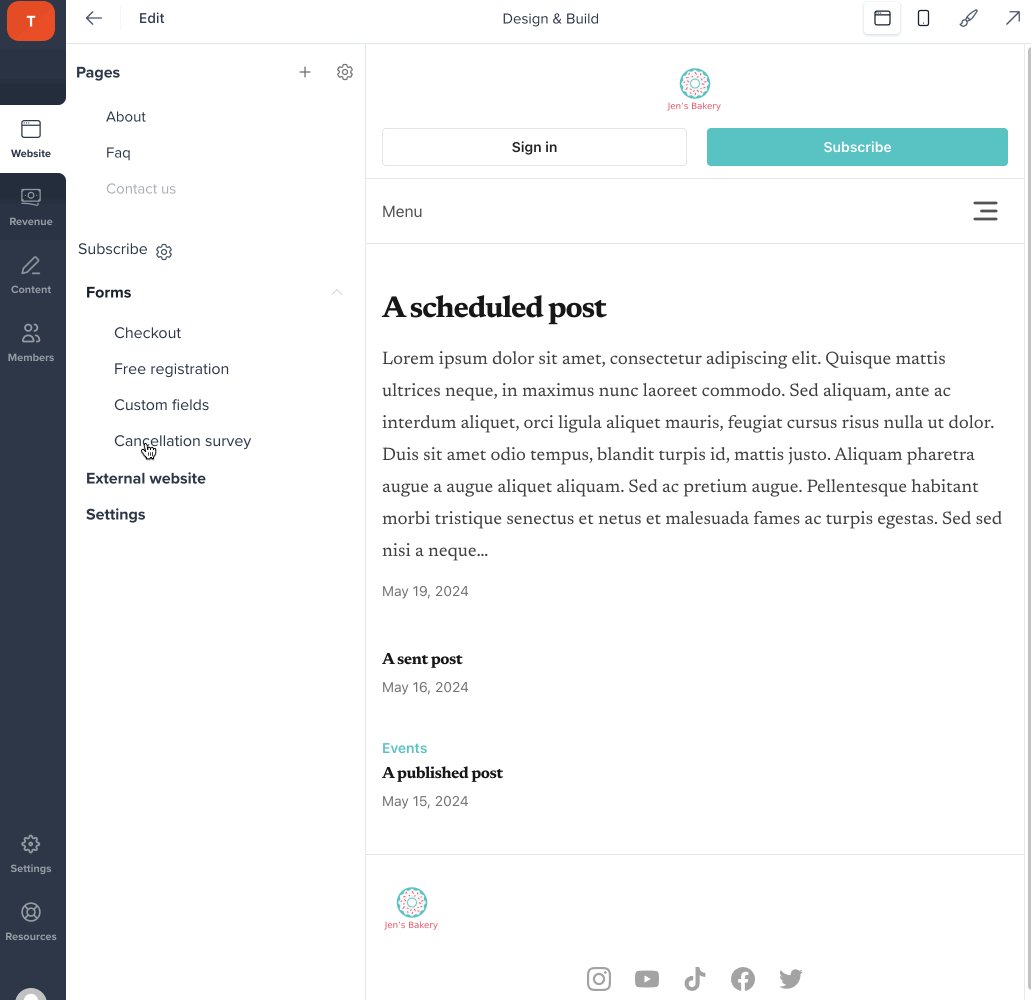
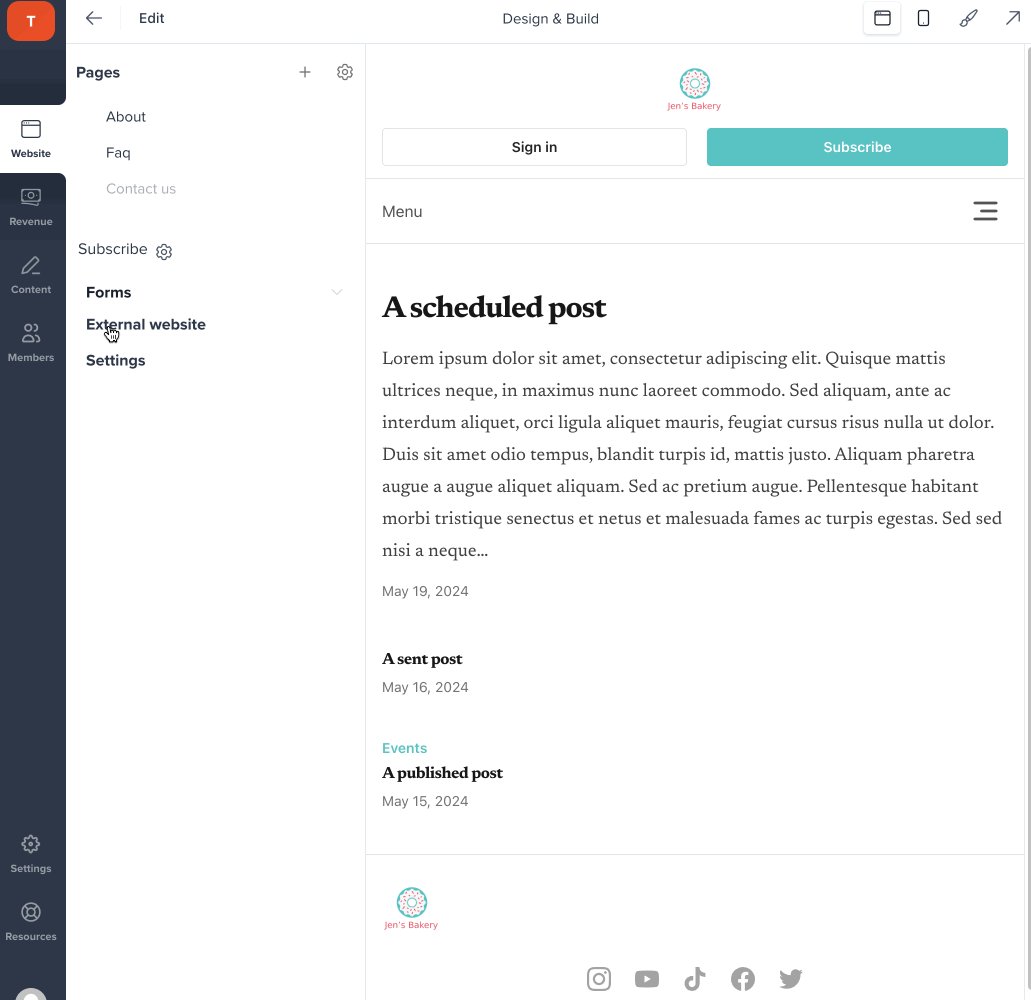
Navigate to the Website tab in your Memberful dashboard, and select a content page, a form, or the subscribe page. From there, click the paint brush icon in the top right corner to access the global branding settings.
![]()
Click Choose image under Your logo to select a file from your computer to upload. Click the Save button to make your changes public.

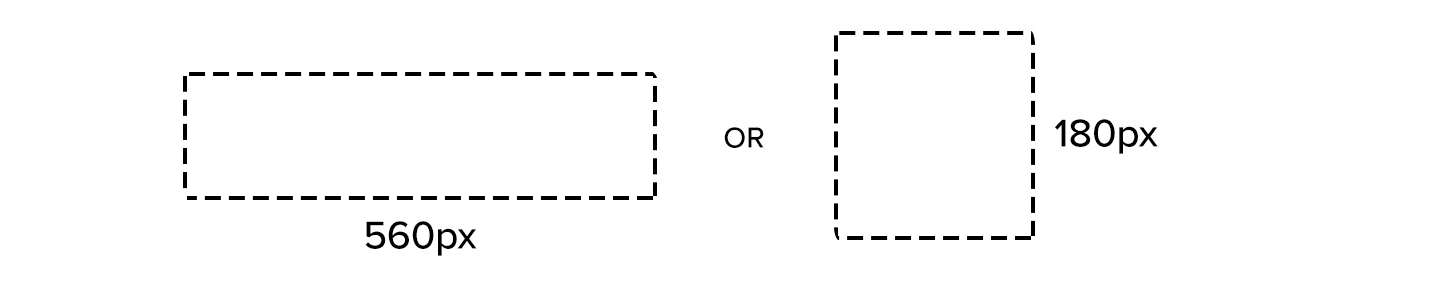
Logo images must be either a JPG or PNG file, no larger than 5MB. If you have a rectangular logo, we recommend that it be at least 560px wide. If you have a square or circular logo, we recommend that it be at least 180px x 180px.

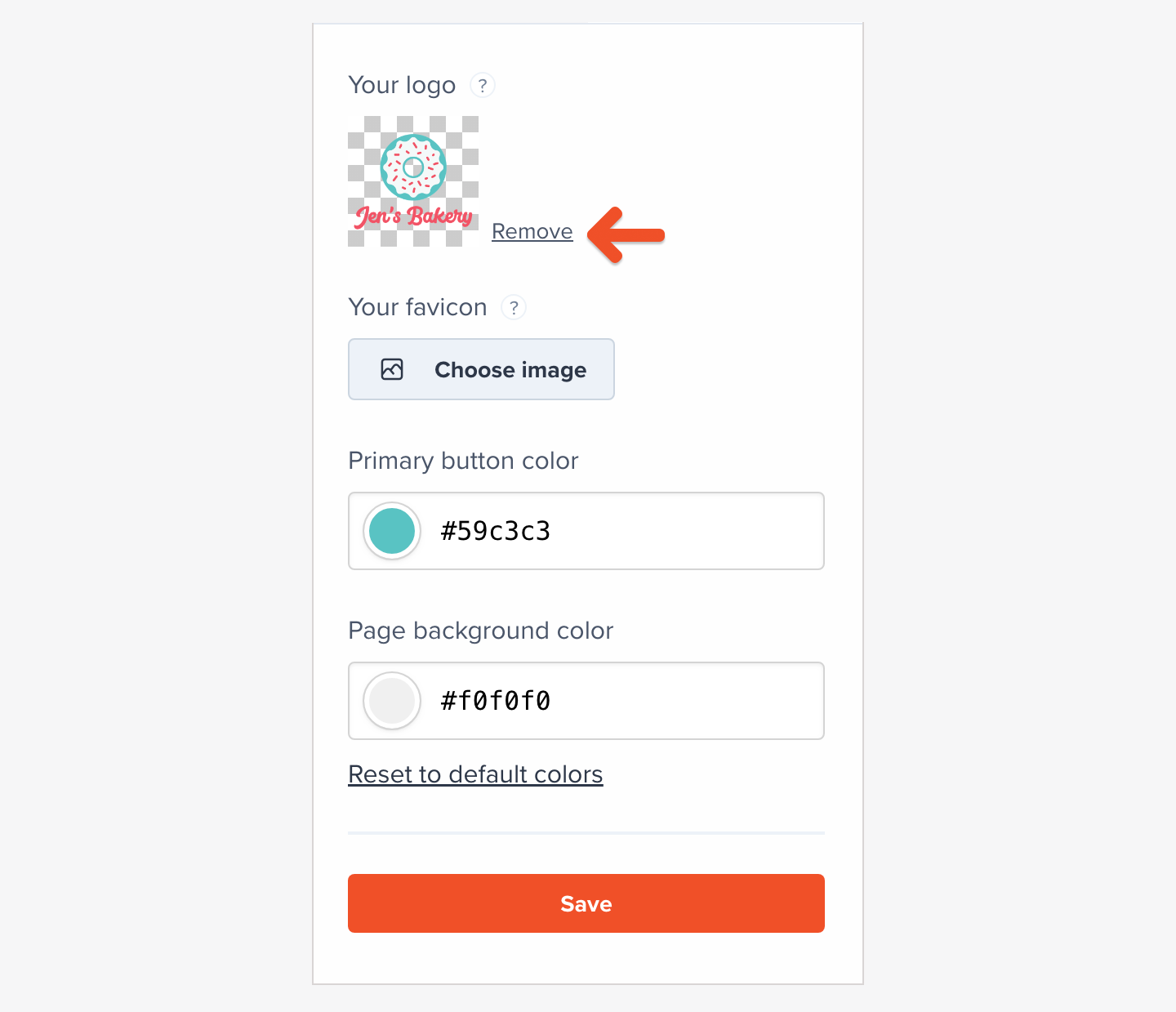
To remove a logo that you’ve already uploaded, click Remove. Your changes will be made public after clicking Save.

Upload a favicon image
Memberful allows you to upload and display your logo as a favicon icon that shows up in the browser tab instead of Memberful's icon.
![]()
Navigate to the Website tab in your Memberful dashboard, and select a content page, a form, or the subscribe page. From there, click the paint brush icon in the top right corner to access the global branding settings.
Click Choose image under Your favicon to select a file from your computer to upload. Click the Save button to make your changes public.
![]()
Favicon images must be either a JPG or PNG file, no larger than 5MB, and they must have a square aspect ratio. The image will be resized to 32px x 32px.
This only affects the browser's favicon, it won't change the Apple Touch Icon or the Android equivalent.
To remove a favicon that you’ve already uploaded, click Remove under Your favicon and click Save at the bottom of the page.
![]()
Uploading a new favicon or removing the current one should take effect immediately in most browsers except Safari, which may cache them for a longer time.
Choose a button color
Memberful allows you to choose a unique color for the main action button at the bottom of most Memberful pages. This includes the sign-in button, place an order button, update your profile button, etc.

Navigate to the Website tab in your Memberful dashboard, and select a content page, a form, or the subscribe page. From there, click the paint brush icon in the top right corner to access the global branding settings.
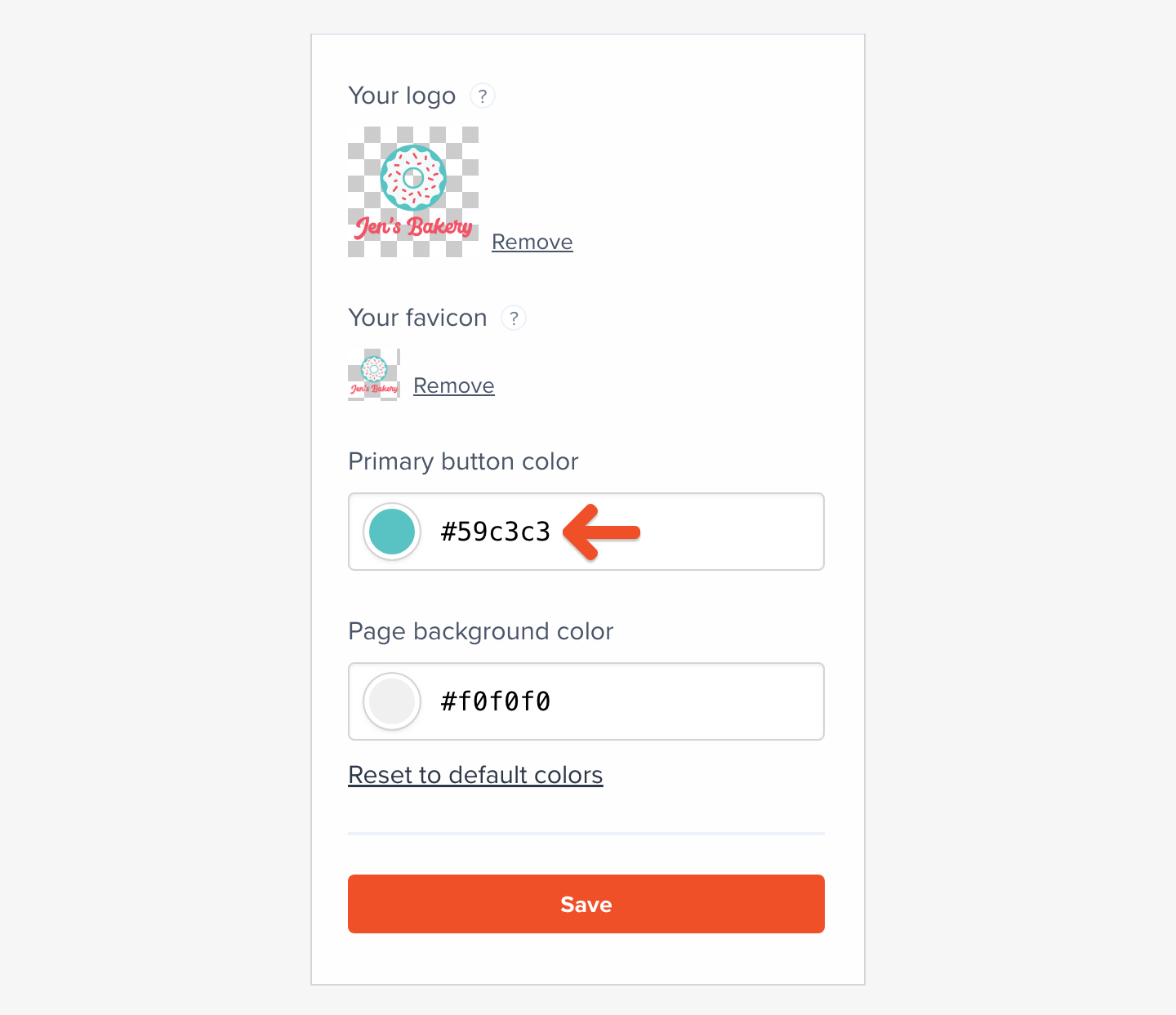
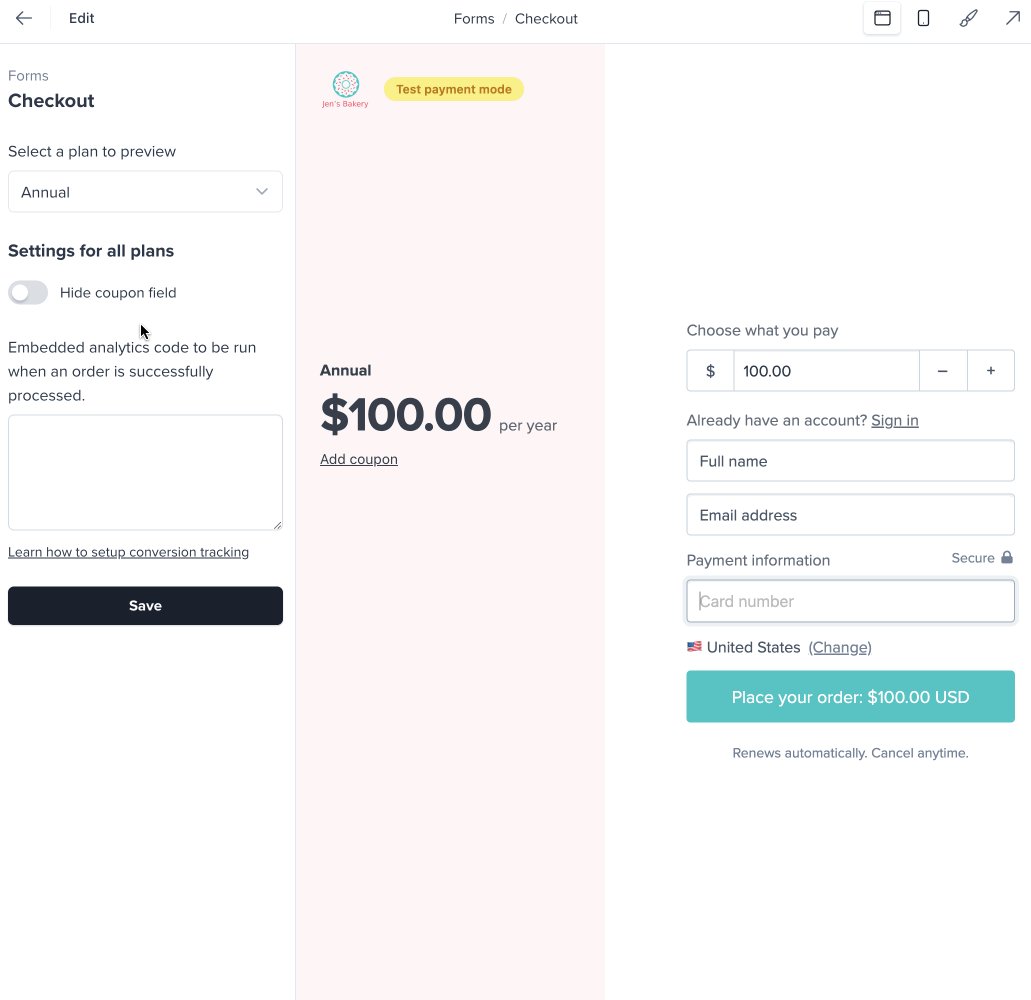
To set your button color, either paste or type in a valid 6-digit hex value in the field. Click Save to make your changes public.

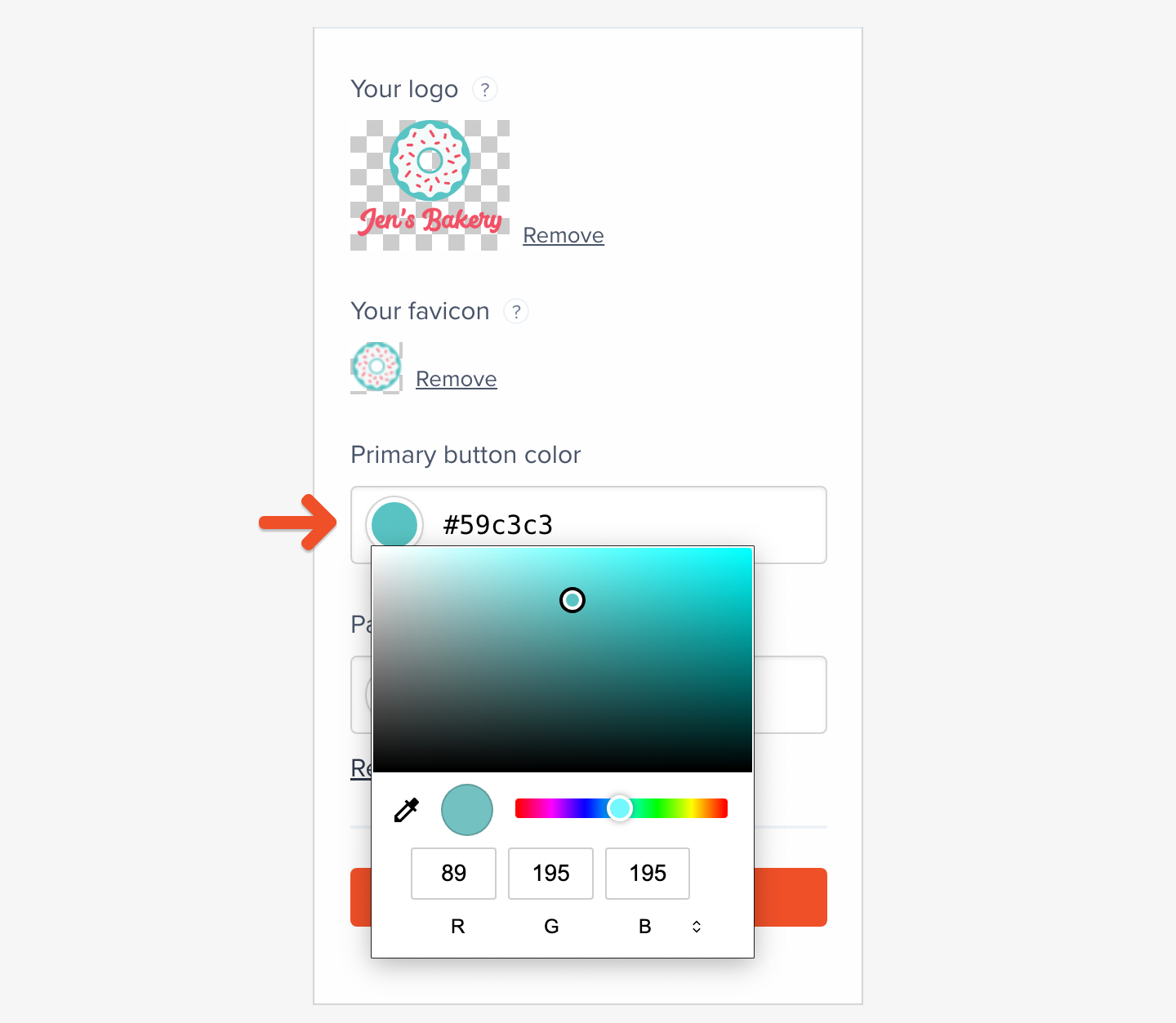
Alternatively, if your browser supports it, click the circular color swatch to launch the color picker. As you interact with the color picker (it looks a little bit different on a Mac vs. a PC), the corresponding hex value will show up in the text field.

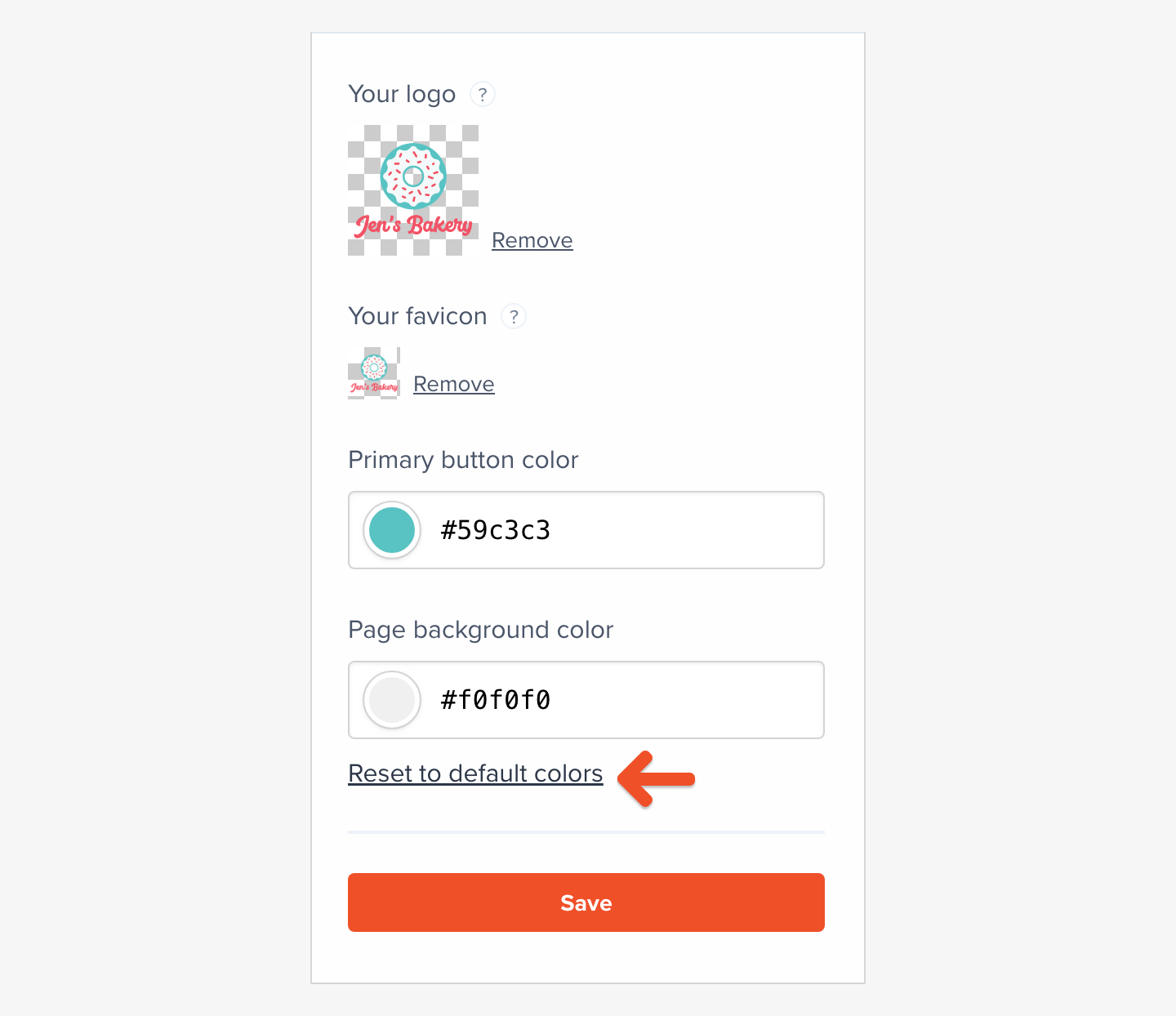
If you’d like to reset your colors to Memberful’s default, click Reset to default colors below the color pickers.

Choose a page background color
The process of choosing a page background color works exactly the same way as for choosing a button color. Please see Choose a button color for detailed instructions. The background color will be applied to your Memberful transactional emails, posts, pages, forms, etc.

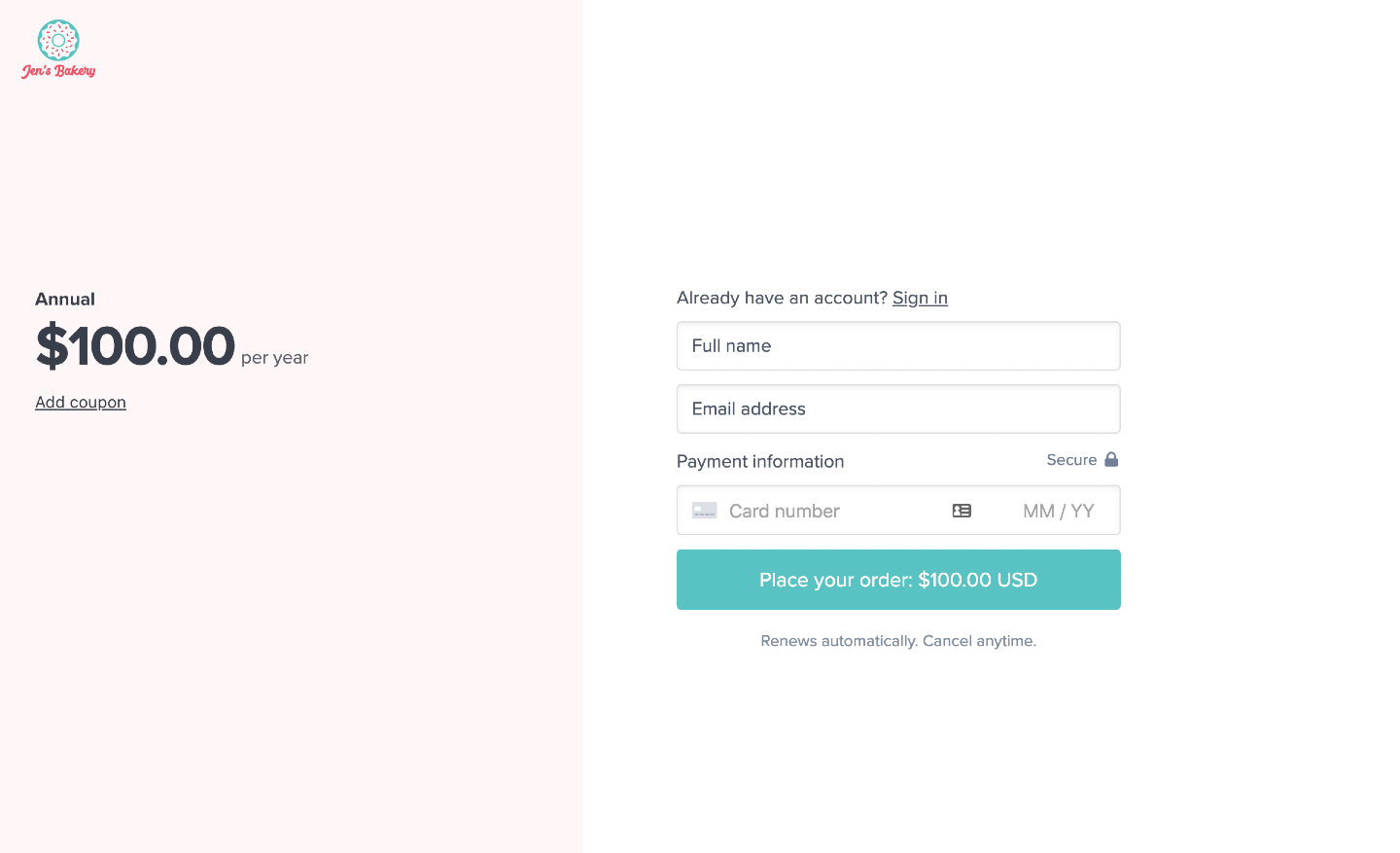
Preview your changes
Navigate to the Website tab in your Memberful dashboard, and toggle through the different pages and forms. Make sure that your logo is sized correctly, and that the colors you selected match your brand and are readable!

Related help docs:
- Try a live demo of Memberful's payment and account management experience.
- Create custom fields to collect member data.
- Choose your currency to sell to members.