Integrate with Webflow
Webflow is a website designing platform that gives you the power to visually build your site without a developer's help. There are lots of creative ways to use Webflow with Memberful!
Keep in mind that Webflow does not support SSO (single sign-on), so it's not possible to create "members-only" Webflow pages with Memberful. Your members can still sign in and manage their subscription, profile, and billing information. Wondering why you can't protect content on non-WordPress sites? Read this blog post to learn more.
Interested in creating a hub from your members-only content? Check out our hosted websites. You can seamlessly integrate members-only emails, exclusive content, and enticing teasers for visitors — all in one place while elevating your unique voice and messaging.
In this help doc:
- Insert the Memberful code.
- Create a plan and purchase button.
- Add an account link.
- Add a downloads link.
- Add a podcast link.
Insert the Memberful code
Navigate to Website → External website from your Memberful dashboard. Click I’m using something else and copy the code.
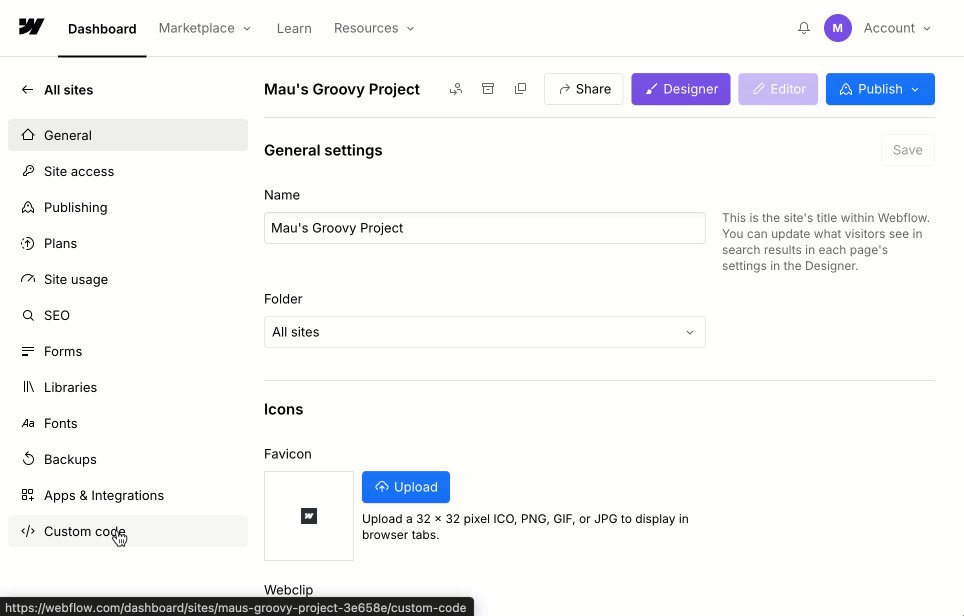
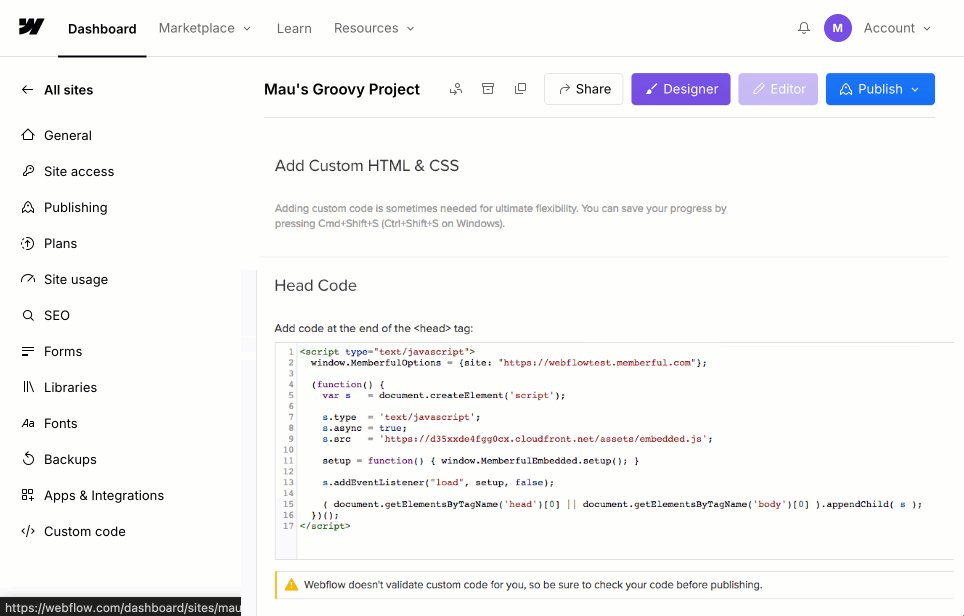
From your Webflow project, navigate to Site settings → Custom Code → Head Code, paste the Memberful code, and save the changes.

Create a plan and purchase button
Create a plan in your Memberful dashboard, copy the plan purchase link, and paste it into a button on your site. Now your customers can purchase a plan directly on your Webflow website.

Add an account link
Add an account link to your site so your members can manage their profile, subscriptions, and credit card details.
https://ACCOUNT-URL.memberful.com/account
Replace ACCOUNT-URL with your actual account URL subdomain, which can be found in your Memberful dashboard via Website → Settings.
Add a downloads link
Add a downloads link to take members directly to their Memberful downloads.
https://ACCOUNT-URL.memberful.com/account/downloads
Add a podcast link
Add a podcast link to take members directly to their members-only podcasts.
https://ACCOUNT-URL.memberful.com/account/feeds
Related help docs:
- Create a member website using Memberful's built-in tools.
- Create a WordPress membership site.
- Create a members-only discussion forum.

Can't find what you're looking for?
We'd love to help! You'll hear back within a few hours Monday–Friday.