Memberful API
Memberful's API allows you to query Memberful for data about members, subscriptions, and much more. The API also offers 'mutations' to add, update, modify, or delete data.
This allows you to manage Memberful data like members, subscriptions, plans, and coupons without having to use the Memberful dashboard. You can interact with this data from your own custom apps or services like Zapier.
The API uses GraphQL, a flexible and powerful data query language. This article will walk you through the basics of using the API and then cover how to navigate trickier aspects like pagination and error handling.
In this help doc:
- Preparing an API query or mutation
- Using the GraphQL API Explorer
- Calling Memberful's API outside GraphQL explorer
- Calling Memberful's API from Zapier
- Endpoint
- Authentication
- Error handling
- Queries and Mutations
- Pagination
- Member metadata
- Can I access custom field data via the API?
Preparing an API query or mutation
To fetch data from Memberful's API or make changes to Memberful data via the API, you'll need to prepare a query or mutation, respectively.
The easiest and safest way to do this would be using the GraphQL API Explorer. This approach requires minimal setup so you can start querying the API right away.
Once you've verified that the query or mutation works as expected, you can copy the query or mutation and use it in your own app or Zapier (if needed).
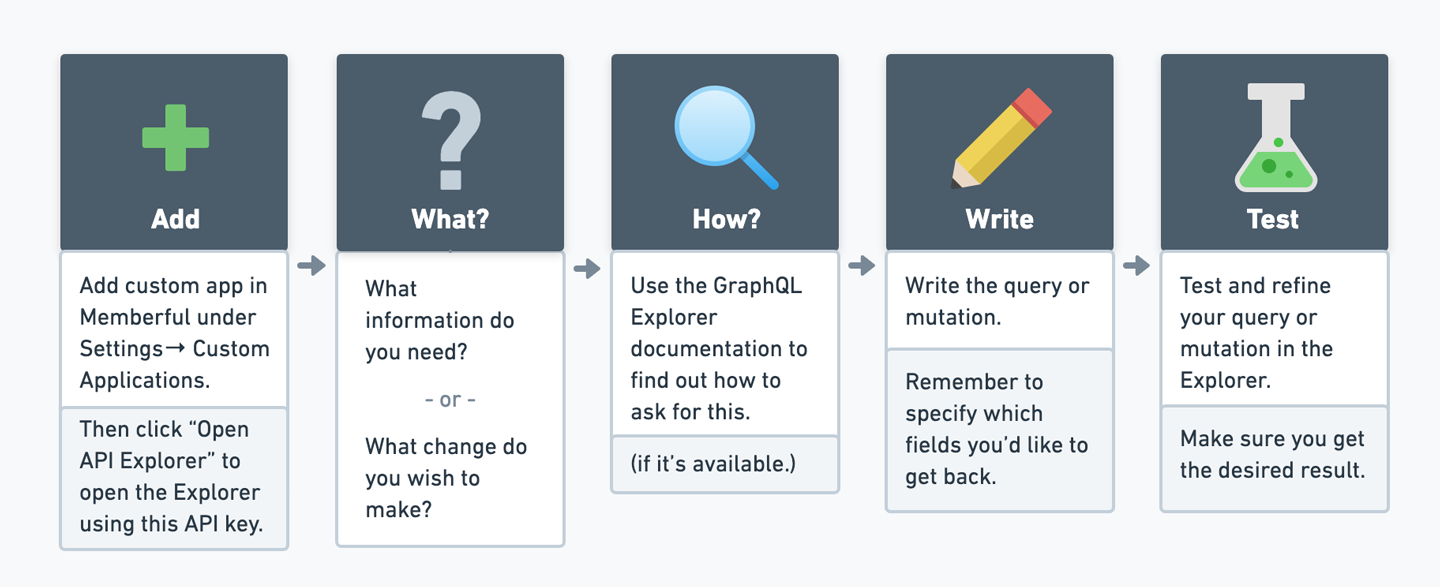
Here's a process you can follow to prepare a query or mutation (we'll go into more detail later in this article):

- Add a Custom App under Settings → Custom applications and click Open API Explorer.
- Determine what information you need or which change you'd like to make via the API.
- Browse the API's documentation to find out how to ask for this.
- Write the query or mutation.
- Test the query or mutation using the GraphQL API Explorer to make sure you get the desired result.
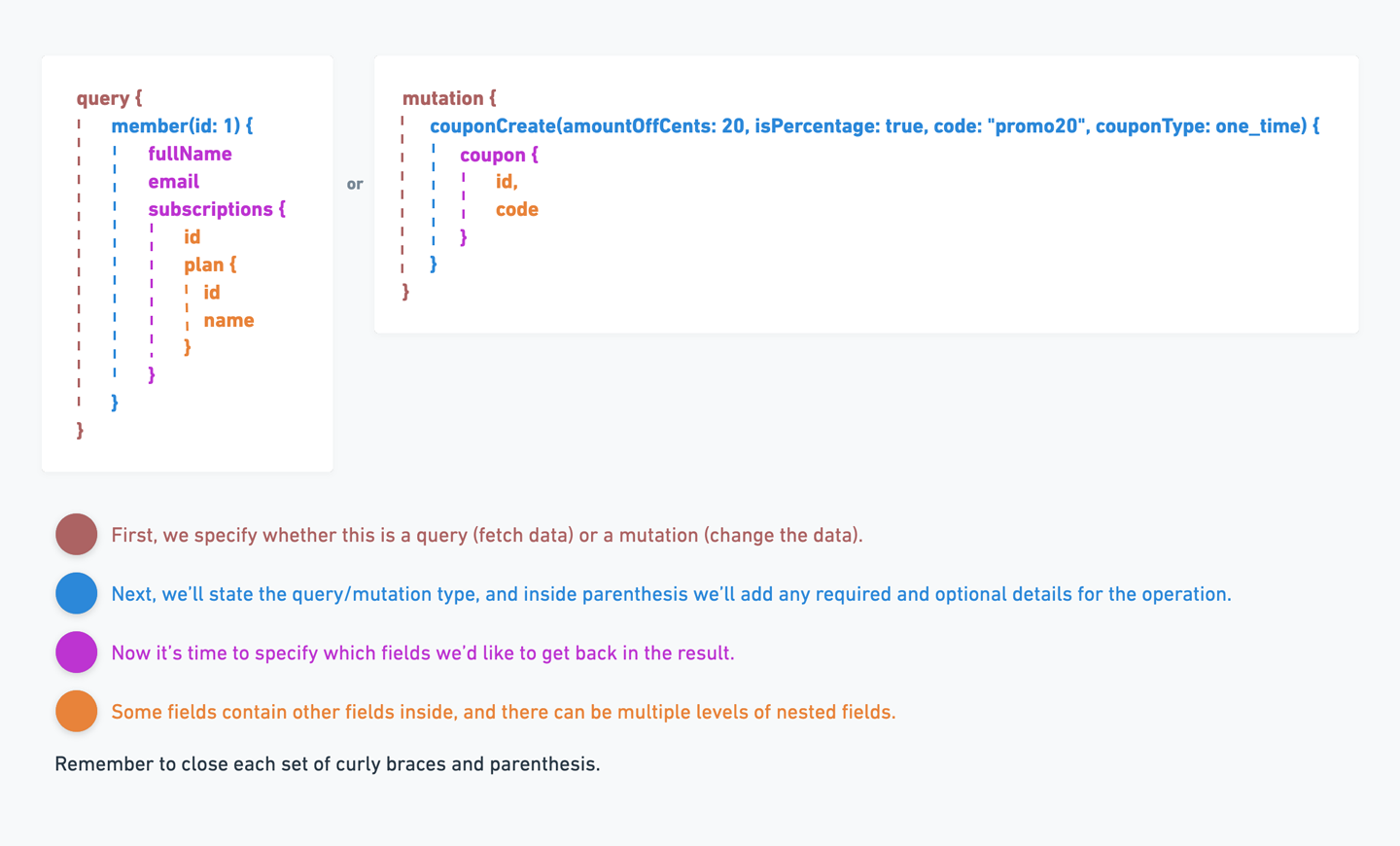
Here's a graphic that breaks down the anatomy of a query or mutation:

To learn about all the queries and mutations that are available in the API, check out the documentation inside the GraphQL API Explorer.
Tip: Press Ctrl-Space to get auto-complete suggestions as you write your query or mutation.
As you browse this documentation, keep in mind that fields with an exclamation mark (!) are required.
Here are some of the data types you'll encounter in the API:
String: A string of characters (text).Int: An integer (whole number).Boolean: A true or false value.ID: A unique identifier.JSON: A JSON object.- Other types: You'll find many custom data types that are specific to Memberful's API. For example,
Memberis a type that represents a Memberful member, and contains fields of different types. When you encounter a type you don't recognize, click on it to learn more.
Using the GraphQL API Explorer
The GraphQL API Explorer serves as live, always up-to-date documentation. It also allows you to construct and test your queries and mutations.
Running queries or mutations in the GraphQl API Explorer works just like running them from your app, but without having to set up custom code that calls the API, so it's a great place to quickly craft and test your query or mutation before worrying about whether your code works. It's also a great way to perform one-off operations that don't need to be automatically performed with regularity.
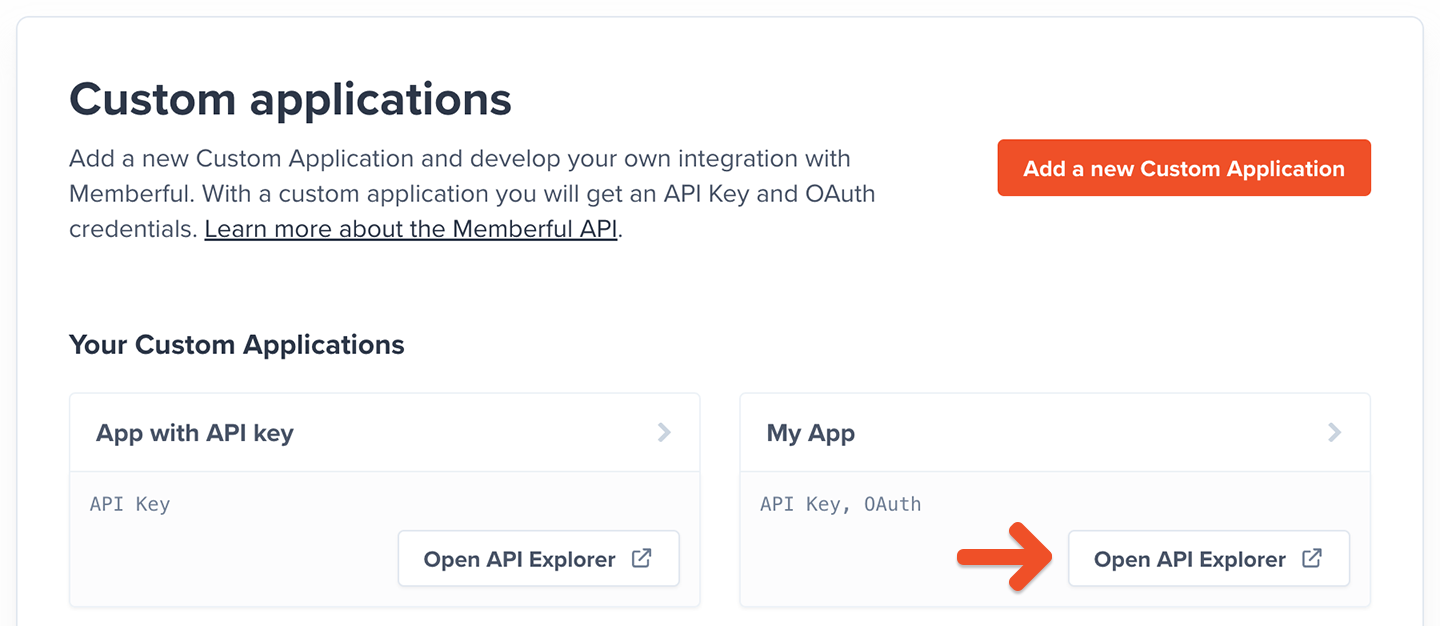
Once you've added a Custom App under Settings → Custom applications, you can access our GraphQl API Explorer by clicking the Open API Explorer button for your app:

Important: The GraphQL API Explorer makes use of your real, production data.
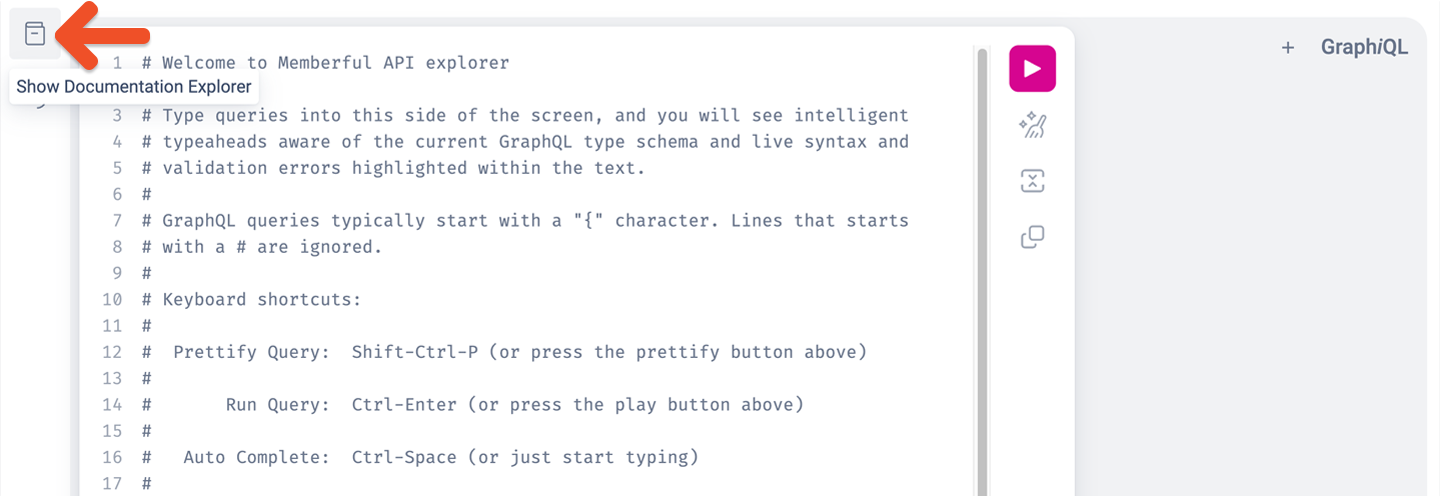
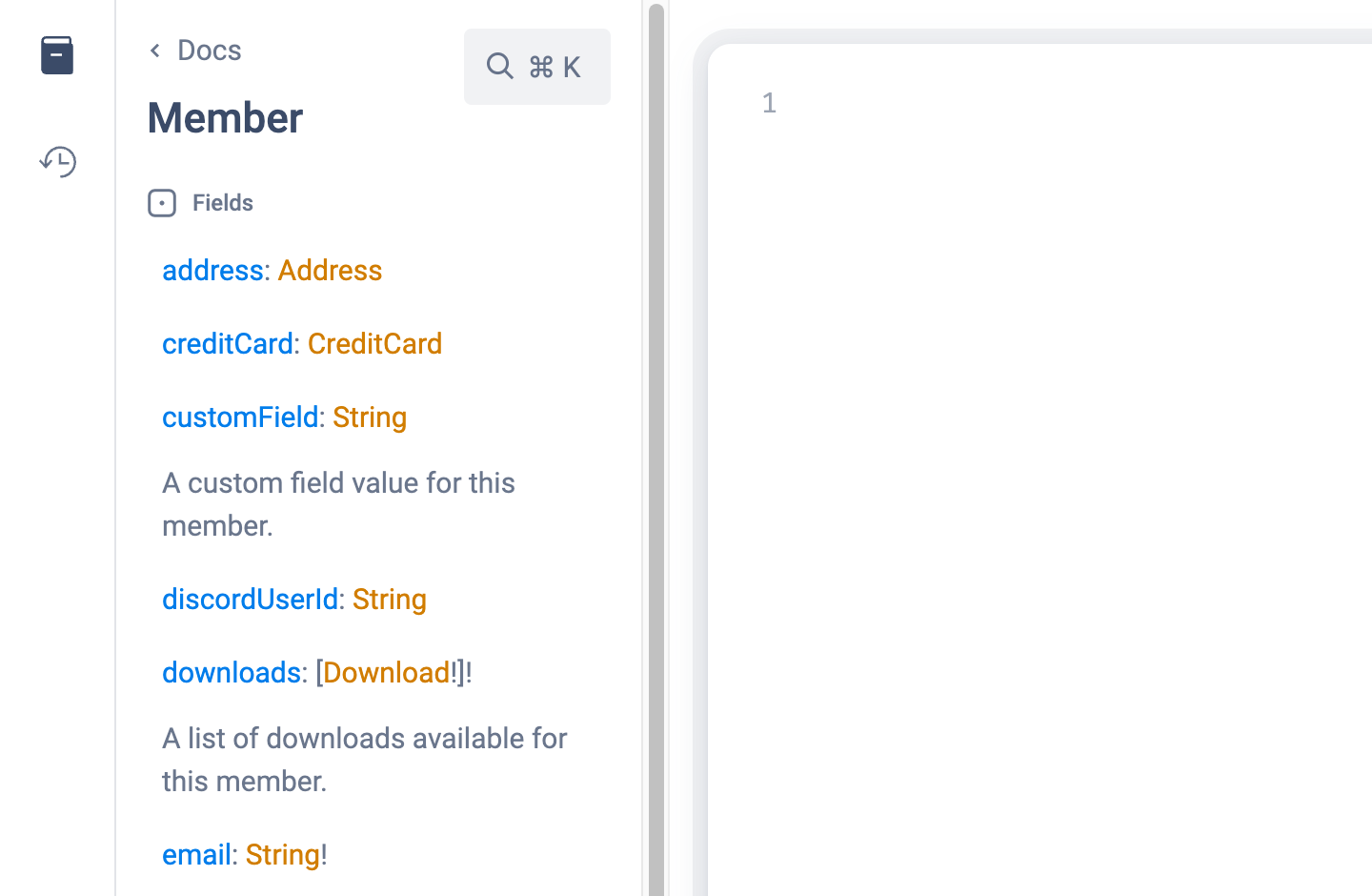
The GraphQL API Explorer comes with a built-in documentation explorer so you can learn about all the queries, mutations, and objects that are available in the API. To access this documentation, click the Show Documentation Explorer button:

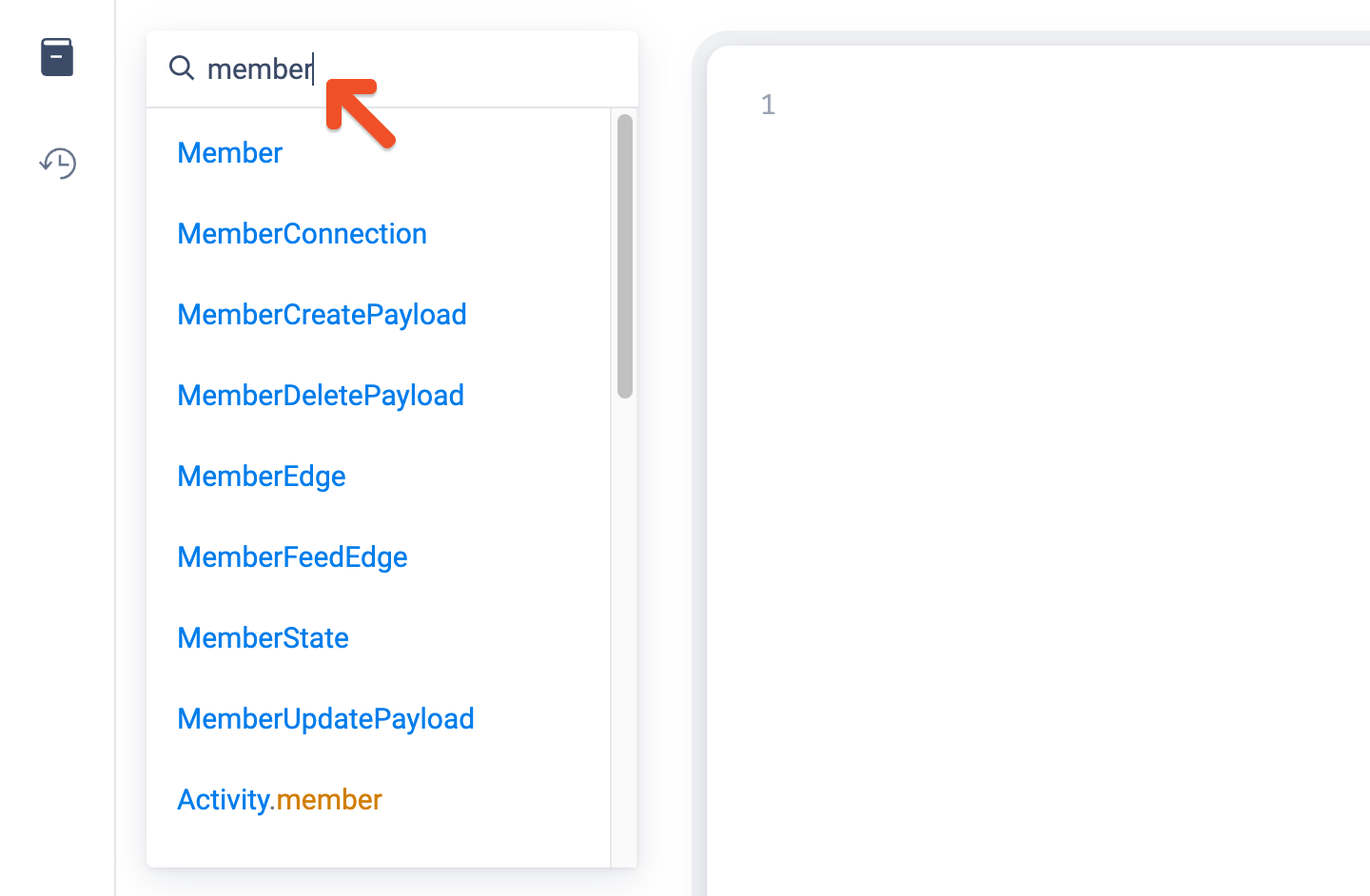
Once the panel is open, you can search for what you need by typing into the search box.

You can then click on one of the results to learn more about the object, query, or mutation.

Calling Memberful's API outside GraphQL explorer
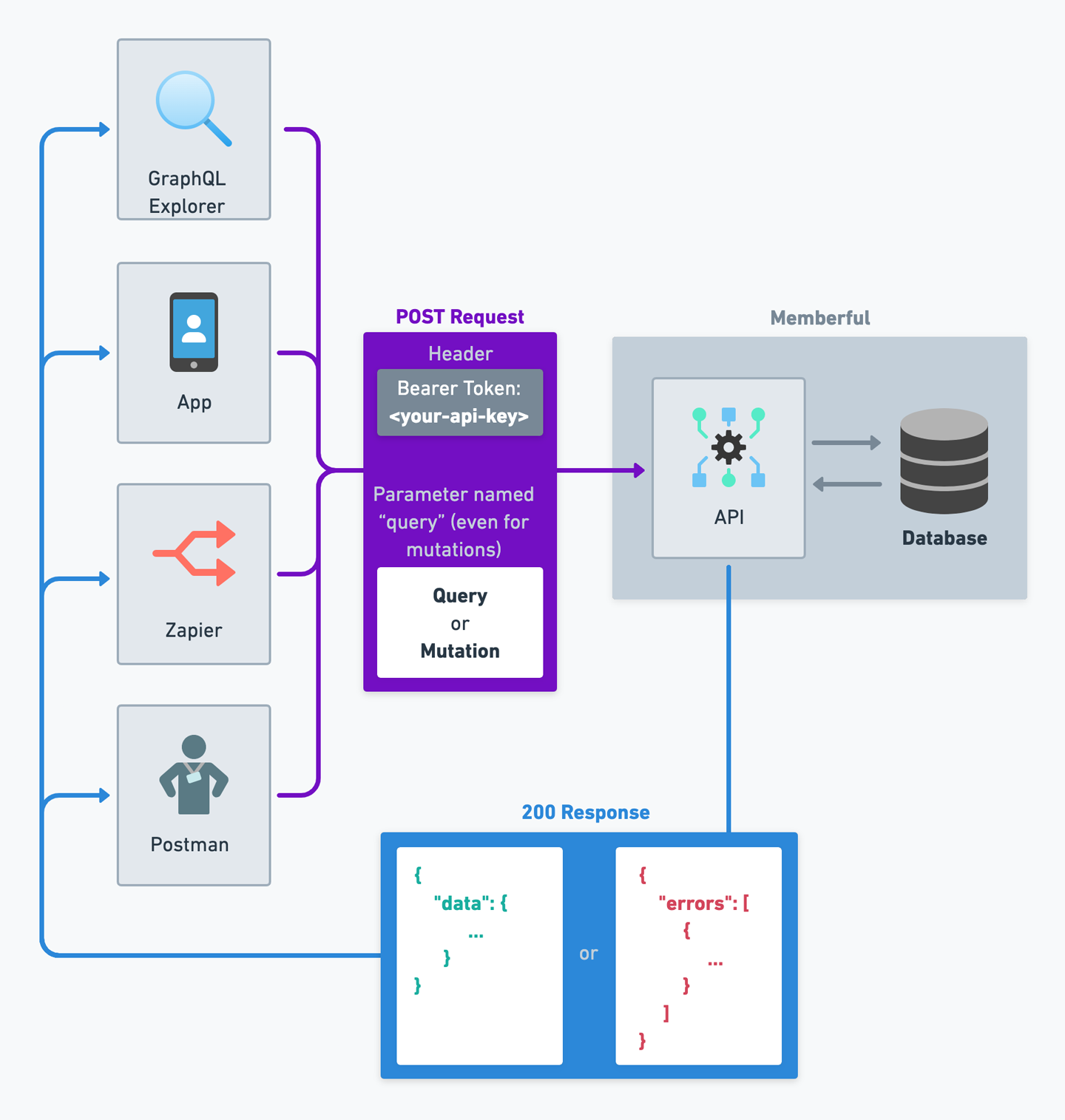
This diagram shows the lifecycle of a request to Memberful's API:

The calling application will send a POST request to the Memberful API endpoint, with the API key as a bearer token header and the query or mutation inside a parameter named "query" (yes, it should be named "query" even for mutations).
Our API endpoint will return a 200 response with the data you requested inside a "data" JSON object, or an "errors" object if something went wrong.
The GraphQL API Explorer does most of this work under the hood so you can focus on writing your queries and mutations.
To interact with the API outside of the GraphQL API Explorer, you'll need to prepare your app (or a service like Zapier) to call the API endpoint successfully.
This requires a bit more setup and testing, but this section will walk you through the process.

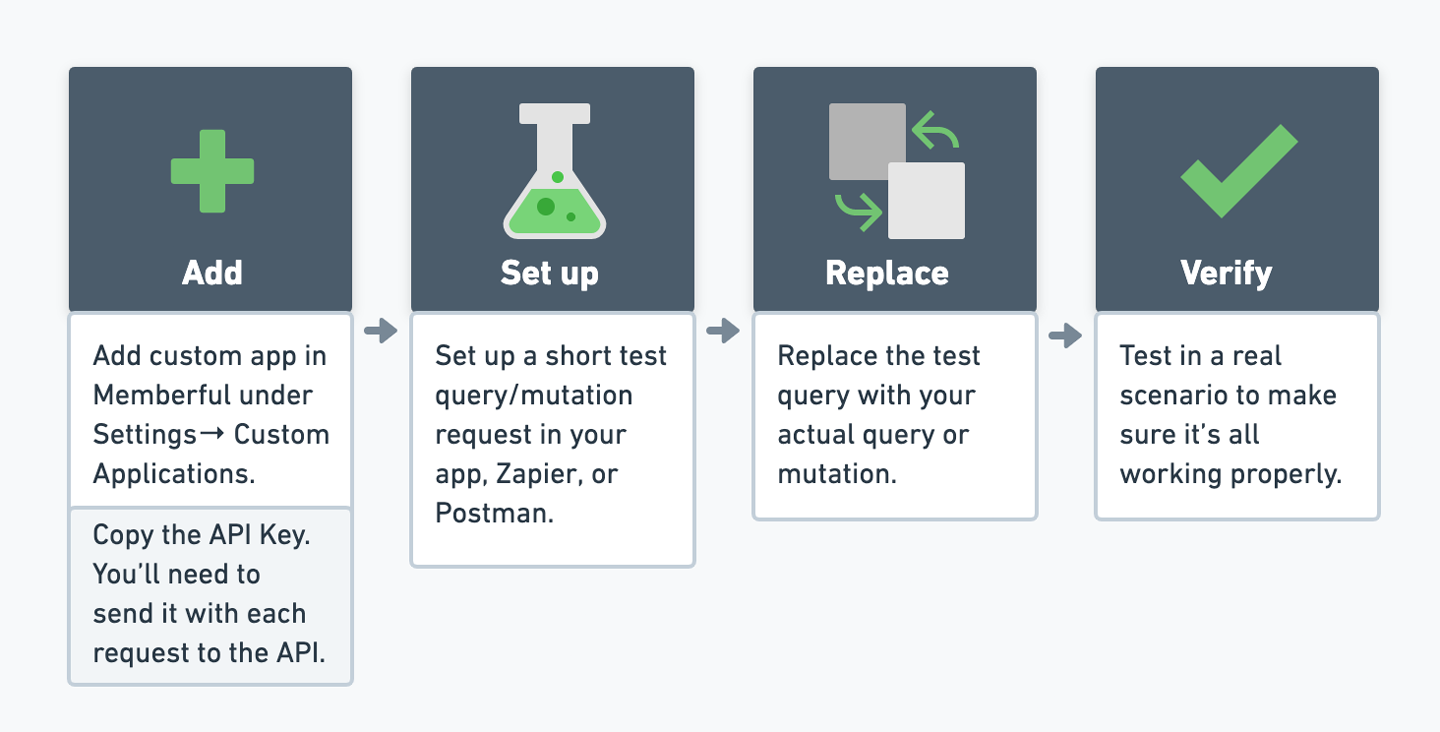
- Add a Custom App under Settings → Custom applications. Copy the API key.
- Inside your app, make a test request with a short query/mutation that you've already tested in the GraphQL Explorer.
- If the request is successful, replace the test query/mutation with your actual query/mutation.
- Test in a real-life scenario to make sure everything's working properly.
Calling Memberful's API from Zapier
Zapier allows you to connect different apps together. It's a great way to automate tasks that involve multiple apps without writing any code.
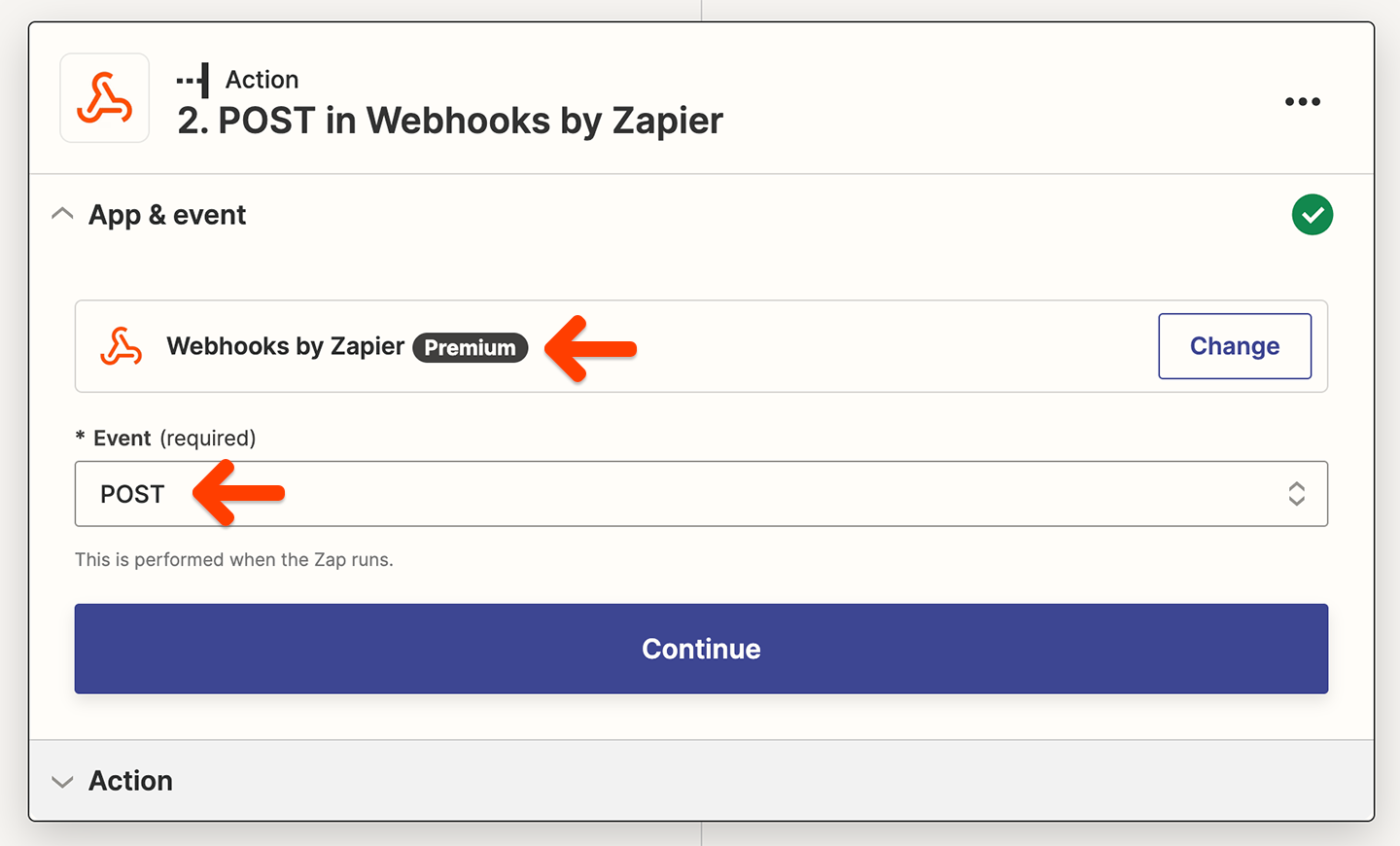
You can use the Webhooks by Zapier action to call Memberful's API from a zap. To do this, create a Webhooks by Zapier action with a POST event.

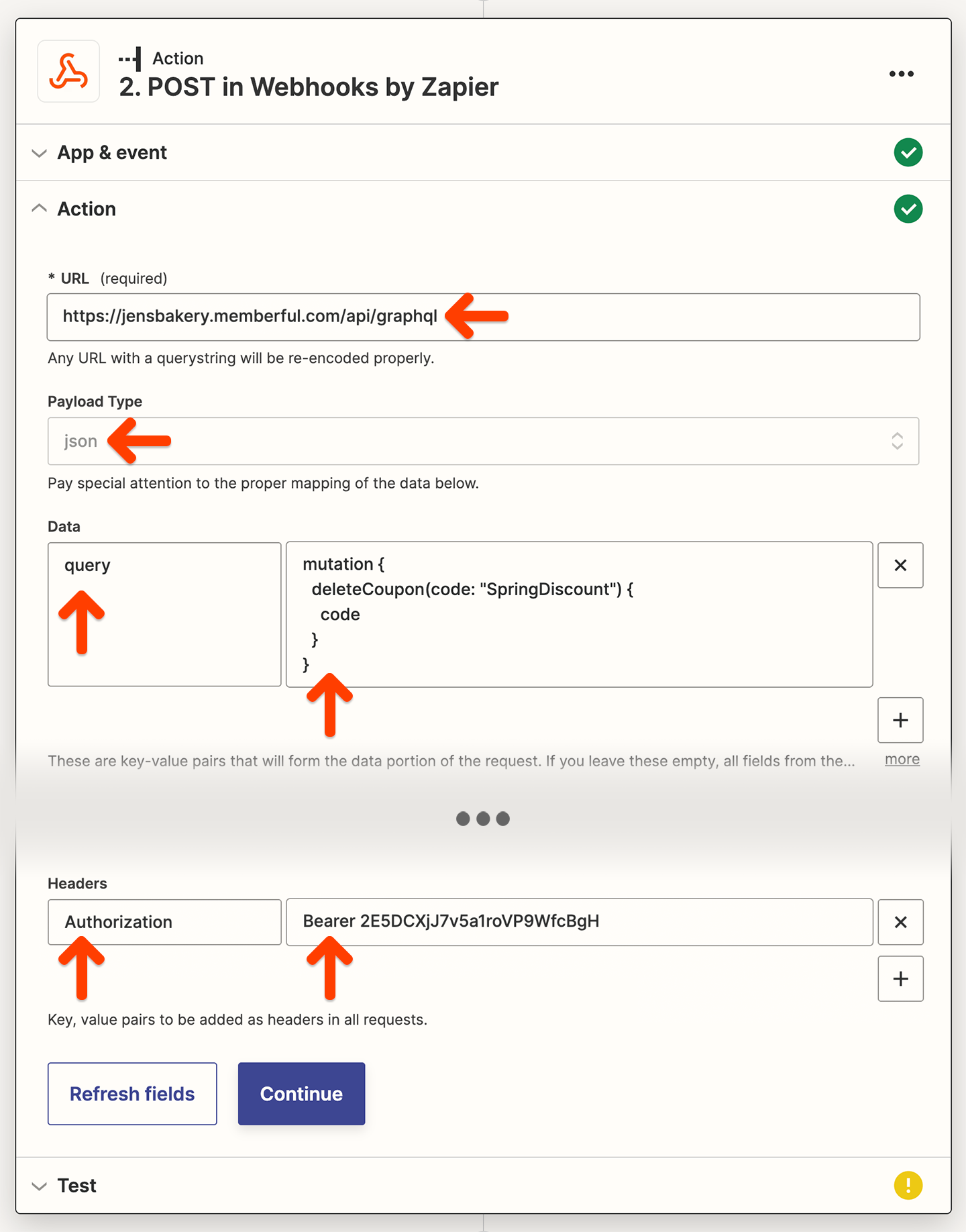
Enter the following settings for the action:
- URL:
https://ACCOUNT-URL.memberful.com/api/graphql - Payload Type:
Json - Data - 1st box:
query(regardless of whether you're sending a query or mutation) - Data - 2nd box:
<Your query or mutation> - Headers - 1st box:
Authorization - Headers - 2nd box:
Bearer <Your API key>

Important: Any test that you do via Zapier will use your real, production data, even as you're going through the process of setting it up. Start with a query (which won't make any changes) and once you've confirmed that it's working, switch to a mutation if that's what you need.
Endpoint
The Memberful GraphQL API has a single endpoint:
https://ACCOUNT-URL.memberful.com/api/graphql
This endpoint always remains constant for all operations. All requests sent to the endpoint should be POST requests. The payload must contain a string parameter called query with your query or mutation. The endpoint will always return a JSON response, even if there was an error (although in that case, the JSON response will contain an appropriately-named "errors" object).
Authentication
Each API request needs to include an authorization header:
Authorization: Bearer <your-api-key>
To generate API keys, create a new Custom Application (Settings → Custom applications) from your Memberful dashboard.
Error handling
The GraphQL endpoint should always respond with a HTTP 200 status code. If there is a problem processing your request, the response's "errors" payload will include details about the error.
Authentication error:
{
"errors": [
{
"message": "Invalid authentication token."
}
]
}
Invalid request error:
{
"errors": [
{
"message": "Field 'memberCreate' is missing required arguments: email, fullName",
"locations": [
{
"line": 2,
"column": 3
}
],
"fields": [
"mutation",
"createMember"
]
}
]
}
Queries and Mutations
Memberful's API supports both queries and mutations.
Queries allow you to fetch data from Memberful's API. Mutations allow you to create, update, or delete data.
Example query:
query {
member(id: 1) {
id
fullName
email
subscriptions {
id
plan {
id
name
}
}
}
}
Response:
{
"data": {
"member": {
"id": "1",
"fullName": "John Doe",
"email": "john.doe@example.com",
"subscriptions": [
{
"id": "1",
"plan": {
"id": "1",
"name": "Monthly"
}
}
]
}
}
}
Example mutation:
mutation {
memberCreate(email:"john.doe@example.com", fullName:"John Doe") {
member {
id
username
}
}
}
Response:
{
"data": {
"memberCreate": {
"member": {
"id": "1",
"username": "john588361"
}
}
}
}
Read more about queries and mutations.
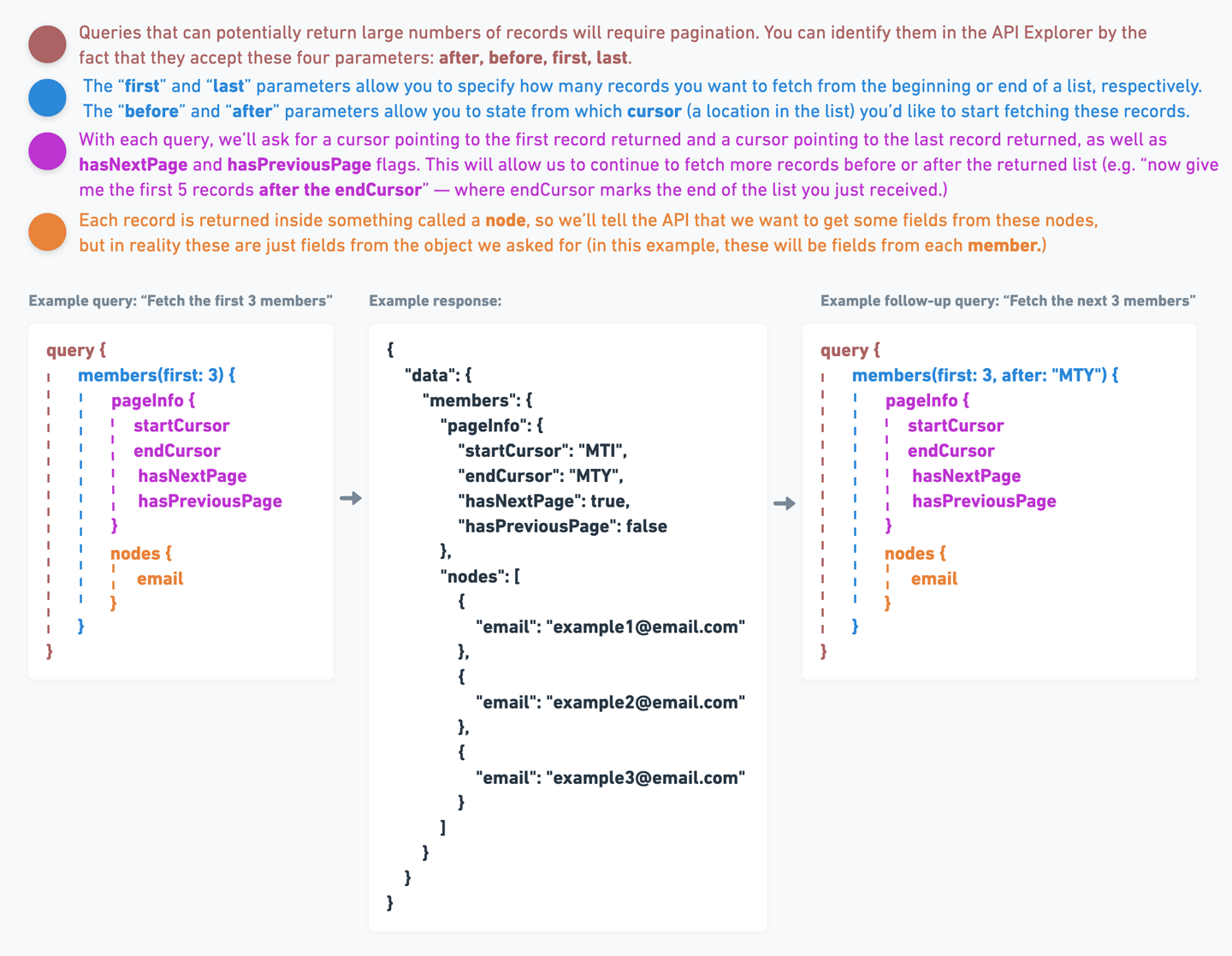
Pagination
Queries that can potentially return large numbers of records will require pagination to navigate the large result set.
Pagination in GraphQL can be a bit tricky at first, so we've prepared this color-coded cheatsheet to help explain how to use pagination:

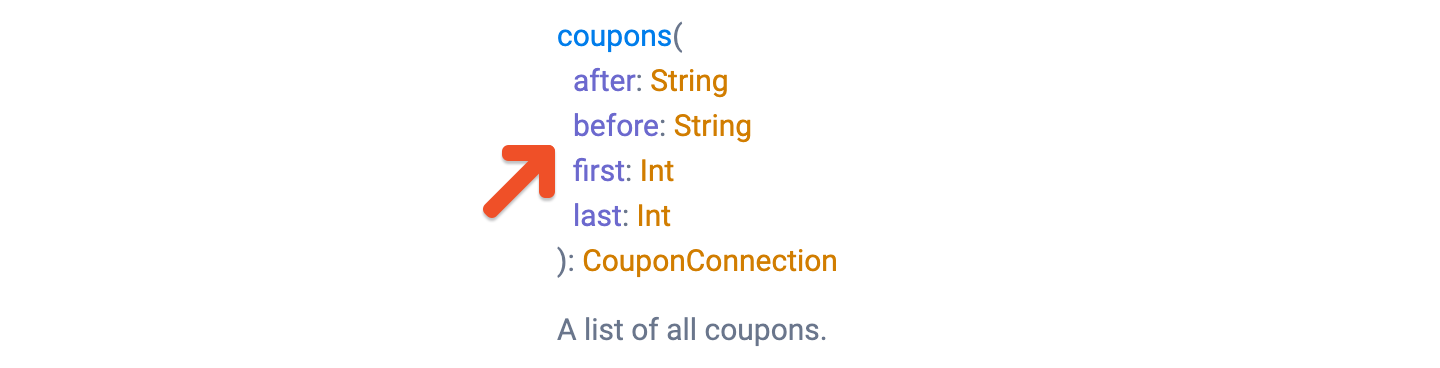
You can identify the queries that require pagination in the API Explorer by the fact that they accept these four parameters: after, before, first, last.

Read more about GraphQL pagination.
Member metadata
The Memberful GraphQL API also supports storing custom metadata on each member. This data is not accessible elsewhere on the site, only via the API.
All metadata is set through a JSON object and limited to string values. A maximum of 50 keys can be stored on each member, with key lengths up to 40 characters and values up to 500 characters long.
Example mutation:
mutation {
memberUpdate(id: 1, metadata: "{\"company\": \"Acme Corporation\"}") {
member {
id
metadata
}
}
}
All metadata is additive, meaning if you don't add a specific key/value pair on a future update it will not delete that original value. You must explicitly delete a key by setting its value to an empty string.
Can I access custom field data via the API?
Data from the new custom fields is not currently available via the API. This means that only custom fields that were enabled before July 2021 can currently be accessed via the API. Any reference to a custom field in the API refers to those legacy custom fields.
We're planning to implement API functionality for new custom fields over time as we continue to build on this new architecture. Learn more about our plans to update custom field functionality.
Related help docs:
- Integrate with Zapier.
- Implement Memberful sign-in for apps via OAuth.
- Subscribe to Memberful's webhooks.
- Create coupons in bulk via API.